/
Teknisk SEO
/
0 min read
Hvad er taksonomi? – Derfor er en god struktur vigtig for din hjemmeside.

Forsiden er det første man ser, når man besøger siden på dens korteste URL.
Har til formål at samle vigtigt indhold og guide brugeren videre
Tilgås næsten altid gennem domæne navnet alene uden slug (eks. https://example.net/)
Denne side har som udgangspunkt den højeste autoritet (hvilket vil sige, at et link herfra ofte vil videregive mest SEO værdi)
Sider bør indeholde det centrale for en hjemmeside. Eksempelvis en side om virksomheden, om ydelserne eller en kontaktside.
Sider tilgås helst direkte efter sidens rod URL (eks. https://example.net/side)
Sider kan indeholde undersider, som ofte ligger et led længere ude i URL'en (eks. https://example.com/side/underside)
Disse kategorisider indeholder alle post eller produkter, som har den pågældende kategori.
På en webshop vil dette eksempelvis være alle produkter, som eksempelvis herresko på en webshop for tøj.
Post- og produktkategorisider indeholder enten det ene eller det andet. De indeholder ikke både post og kategorier, men er blot bygget op på samme måde.
Indeholder et konkret produkt eller et konkret indlæg.
Dette er nederste lag og det mest konkrete i sidens taksonomi.
I en webshop er det her, man kan købe det konkrete produkt. På en blog eller i en nyhedshjemmeside er det her, man kan læse indlægget/artiklen.
URL'en for denne side kan være forskellig, men logisk set vil den være /kategori/produkt-titel eller /kategori/underkategori/produkt-titel alt efter hvor mange lag man benytter.
Taksonomi er et begreb for klassifikation og nedarvning. Taksonomi bruges, når noget skal inddeles, klassificeres og sættes i hieraki. Ordet taksonomi kommer fra græsk og er en sammensætning af ordene orden og lov (taxis og nomos).
Taksonomier bruger man i utrolig mange forskellige sammenhænge og er en logisk måde at inddele fænomener eller objekter udfra særlige egenskaber. I biologiens verden ses det bl.a., hvor man inddeler levende organismer i forskellige "riger": dyr, planter, svampe, prokaryoter og protister. Riget "dyr" inddeles herefter i hvirveldyr, sækdyr, lancetfisk. Hver af disse inddeles, og sådan kan man fortsætte til man har et helt specifikt dyr.
Betydningen af taksonomi og hierarki for din hjemmesides succes
Hjemmesider kommer i et utal af forskellige former og farver alt efter, hvem der har lavet dem, og hvad de repræsenterer. Om en hjemmeside er god afhænger altid af formålet, men en ting er sikkert; En god hjemmeside indeholder altid et vis element af taksonomi og struktur.
Den typiske struktur på en hjemmeside eller webshop er bygget op ved, at der er en forside og en masse forskellige undersider. Hvis vi kigger lidt nærmere på hver af disse undersider, ligger der forskellige egenskaber bag, alt efter hvilket indhold, der er på dem.

Om du står i spidsen for en af landets største webshops eller blot roder rundt med hjemmesiden for den lokale forening, bør du altid følge et par centrale retningslinjer for at sikre, at du ikke går glip af trafikken fra søgemaskiner. Det er nemlig altafgørende, at enhver hjemmeside der ønsker organisk trafik fra Google, følger nogle bestemte retningslinjer for hvordan hjemmesiden er bygget op.
Taksonomi på en hjemmeside eller webshop
Den samme logik og inddeling gør sig gældende, når man taler om en hjemmeside eller en webshop. Overordnet set bør man ikke vige fra en logisk og sammenhængende opbygning, men langt de fleste nyere CMS har allerede disse principper inkorpereret. En webshop kan eksempelvis hurtig blive enorm kompleks, i takt med antallet af produkter stiger.
Samtidig er formålet, at brugeren så hurtigt som muligt finder frem til det ønskede. Derfor bruger man netop disse principper, så den besøgende hurtigt kan spore sig ind på et særligt produkt eller en særlig underside alt efter hvad man søger. Taksonomier virker også forstærkende, når Google og andre søgemaskiner skal indeksere siden. Der er simpelthen en særlig relevans forbundet med de forskellige lag i de taksonomiske niveauer.

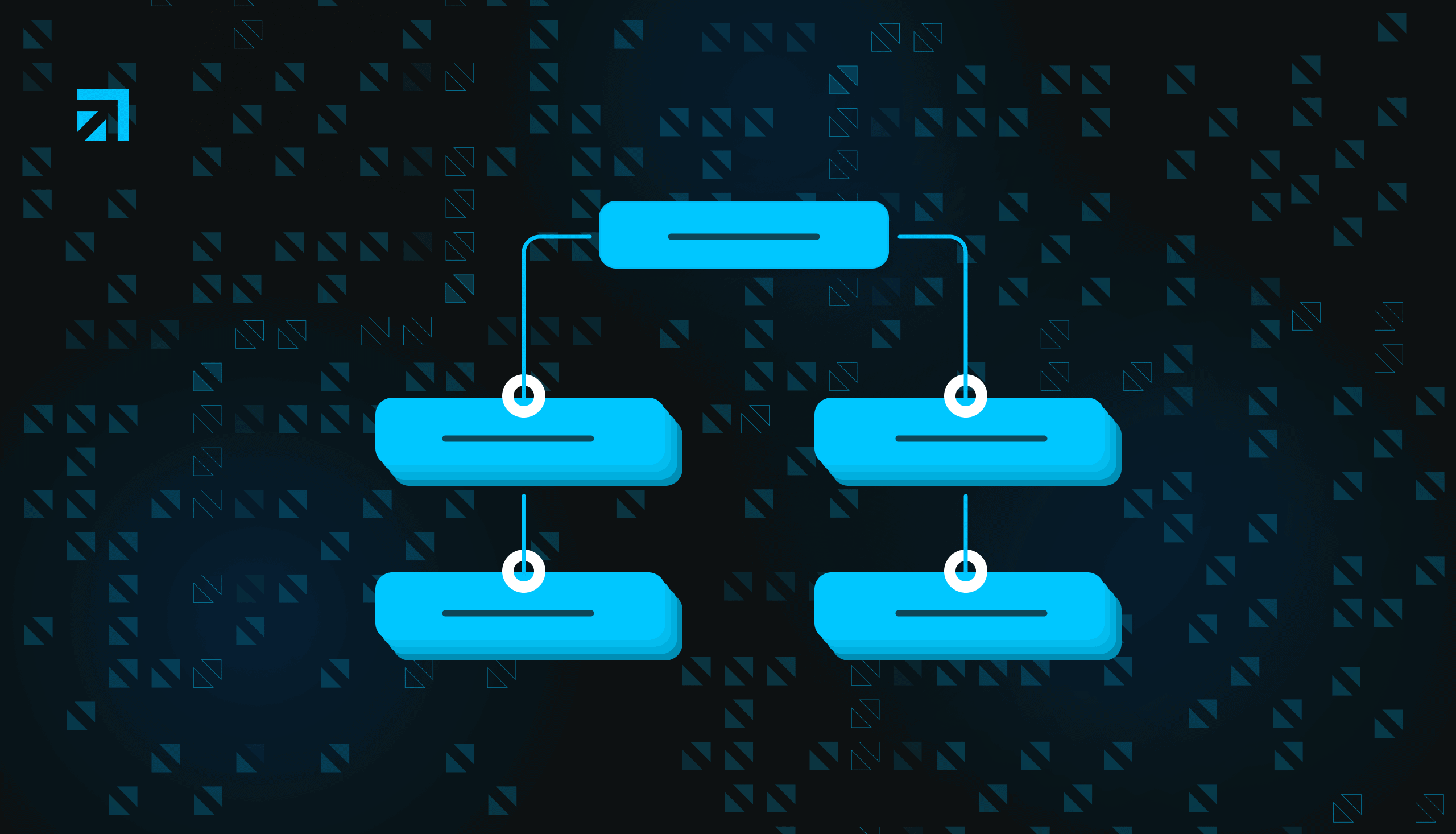
For at beskrive en optimal (og desuden meget anvendt) struktur på en hjemmeside eller webshop, har jeg forsøgt at visualisere det i figuren ovenover, samt uddybet herunder:
Forside
Sider og undersider
Enhver underside og side bør altid indeholde det centrale information på en hjemmeside.
Indlæg og produktkategorier

Indlæg og produktsider
Selvom et indlæg og en produktside er i det laveste lag, når man taler taksonomier, bør disse få minimum ligeså meget opmærksomhed som de andre lag. Det er nemlig hele formålet, at de besøgende guides hen til disse sider, som indeholder de mest konkrete svar/produkter. Et godt eksempel på en funktionel produktside er mobilopladere.dk's produktside med iPhone oplader.

Kategori struktur
Ligesom sider også kan have undersider, kan produkt- og indlægskategorierne også indeholde underkategorier og endda under-underkategorier.
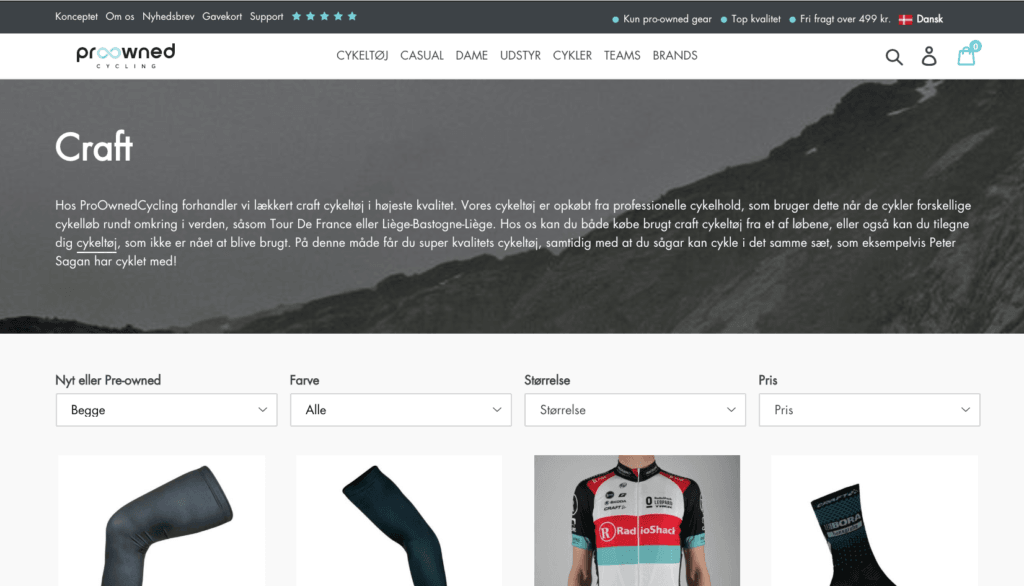
Et produkt eller et blogindlæg kan ligeledes have flere kategorier, hvilket ofte ses i webshops, hvor et produkt både kategoriseres efter type, men også på brand. Et godt eksempel er denne brand-kategoriside hos webshoppen proownedcycling.dk hvor denne side viser alle produkter fra mærket Craft. Herimod viser en anden kategoriside alle deres korte cykeltrøjer.
Eksemplet på denne struktur, hvor produkter har flere kategorier, har jeg forsøgt at visualisere med nedenstående figur.

Tags
Udover kategorier kan man også benytte tags. Et tag er næsten det samme som en kategori, men skal mere ses i forlængelse heraf og er især nyttigt hvis man ønsker at lave flere sorteringer såsom farve, størrelse, årgang og meget mere.
Disse ekstra værdier et produkt kan have bør laves som tags, så man ikke gør grundstrukturen alt for indviklet. Det er vigtigt at nævne, at tags skal ses som uafhængige af kategorierne og derimod mere som en taksonomi - ligesom en kategori er. Tags kan nemlig bruges på tværs af kategorierne, som især er smart, hvis man eksempelvis vil se alle herresko i farven sort på en webshop, der sælger tøj.
De fleste CMS systemer såsom Wordpress indeholder som standard både kategorier og tags.
Forfatter, arkiver og flere...
Udover kategorier, produktkategorier og tags, har mange CMS systemer også en indbygget funktion til at vise alle indlæg for en bestemt forfatter eller vise alle indlæg fra en bestemt dato. Disse funktioner ligger lidt i forlængelse af, men er ofte ikke noget, som man aktivt ændrer, når man poster et indlæg. Det er også vigtigt at vurdere, hvilket behov ens egen hjemmeside har, fordi på en nyhedsside er det vigtigt at have forfatter og datoarkiver med, men på en webshop er det mere vigtigt at have produkter og produktkategorier.
Ønsker du at læse mere om strukturen på en hjemmeside, kan du også læse vores råd til brugeroplevelse.
SEO og meta beskrivelser
Set fra et SEO perspektiv er strukturen utrolig vigtig, fordi den hjælper Google og andre søgemaskine med at sortere og indeksere siden på bedste vis. Ligeledes hjælper det også med at vurdere, hvilket indhold på siden der er mest relevant, hvilket er enormt vigtigt når Google efterfølgende skal vise siden frem i søgeresultaterne.
Det vigtigste er dog nok, at brugerne af siden hurtigere finder frem til det, de søger. For hver af disse sider på en hjemmeside eller webshop skal der selvfølgelig tilhøre en meta-titel og en meta beskrivelse. Jeg kan ikke understrege nok hvor vigtigt det er at have dette. Uden en meta-titel og beskrivelse er chancen for at rangere godt på den givne side stort set umuligt.
Hvis siden består af et overskueligt antal sider, indlæg eller produkter, vil jeg anbefale at lave alle disse meta-titler og beskrivelser manuelt. Optimalt set bliver der så i fremtiden gjort hver gang der oprettes en ny side eller et nyt produkt. Der skal ligeledes laves meta beskrivelser på kategori-sider og endda på tags- og forfatter-sider.
Brug for hjælp?
I Bonzer har vi som et 100% specialiseret SEO bureau flere års erfaring med taksonomi, SEO venlig struktur og metabeskrivelser, så har du brug for hjælp, er vi klar på en uforpligtende snak. Anmod om en gratis SEO analyse, og du hører fra os snart
Dynamiske meta-titler og beskrivelser
I visse CMS systemer såsom Wordpress med Yoast SEO plugin installeret er det faktisk muligt at lave dynamiske default meta titler og beskrivelser på hver type side. Man kan her eksempelvis lave en global meta-beskrivelse, som vil være på alle sidens produktkategorier, men med variabler såsom navnet på produktkategorien.
Ligeledes kan man lave en meta-beskrivelse som automatisk tilføjes til alle produkter på en side, hvori der indgår en variabel såsom produktets navn. På denne måde kan man lave intelligente meta-titler og beskrivelser, som ligeledes at baseret på sidens taksonomi. Man kan endda overskrive disse skabeloner på enkelte kategori- eller produkt-/indlægsniveau, hvis man ønsker dette. Smart!

Eksempel
Hvis man gerne vil rangere på et søgeord som herresko, så er det produktkategorisiden, man skal have i fokus. Hvis man gerne vil rangere på et helt bestemt produkt under kategorien herresko, så er det den konkrete produktside, man skal arbejde på.

CPO & Partner
Thomas er CPO samt Partner, hvorfor fokus til dagligt ligger i evig analyse af Googles algoritme og udvikling af SEO som produkt. Thomas har arbejdet med SEO i flere år med stor passion for at sprede know how på, hvordan man som virksomhed implementerer SEO bedst i sin forretning. Ved siden af Bonzer bidrager Thomas med viden til læserne hos bl.a. Search Engine Journal, DanDomain og Detailfolk. Herudover underviser han også i Digital Mediestrategi på Copenhagen Business School samt i SEO på DMJX i København. Har du ønsker eller spørgsmål vedr. SEO universet, kan du altid kontakte ham på [email protected].

Savner I mere organisk trafik og konverteringer?
Lad os kigge på jeres case, og se hvad der skal til for at I kan være mere synlige i jeres marked.
Lad os vise jer en SEO strategi, som kan tage jer til det næste niveau
Et kort møde, hvor vi gennemgår jeres position i markedet og præsenterer mulighederne.