/
Content
/
0 min read
Visual Search: A beginner’s guide to image SEO on Pinterest and Google Lens

Pinterest can accurately identify 2.5+ billion objects.
80% of Pinterest users start their shopping journeys with visual search
The platform has 454 million MAU (Monthly Active Users) globally
It’s well represented in most countries, especially in the West.
It has over 500 million downloads from the Play Store
And is available natively on all Android phones using Google Assistant, increasing the market potential tremendously
Improving Google’s understanding of the images on your page
Making it easier for Google to find, index and serve your images.
Try to include the keyword you’re optimizing for. It’s not the most significant ranking factor, but it helps.
Describe the image in a way in which one could imagine it without seeing it. “Black Labrador playing with a chew toy” is better than “dog playing”
Don’t stuff with keywords. It won’t help and might even harm you.
Rename your images, so they include the keyword
The filename here is an excellent place to play with long-tail keywords too
Use hyphens instead of spaces
If you reuse images across other language groups, remember to translate the title.
The title of the page should be optimized for the keyword
The URL of the page should also be optimized for the same
Place the image near text that helps describe what it’s about
Place the photos you most want to rank the closest to the top of the page.
Follow any and all best SEO practices for the page the image is embedded on.
You need transparency as part of the design
The image is made up only of solid colours, e.g. an infographic.
It’s the smallest file format (typically when it’s not a camera-taken photograph)
It’s the smallest file size
The content type is a photograph taken with a camera.
Automatically using a plugin like ShortPixel for WordPress
Manually using online services such as Optimizilla
Image sitemaps - unlike HTML sitemaps - can point to URLs outside your own domain. This allows you to use CDN to deliver images and still have them associated with your page.
Do yourself a favour and find a tool that generates one for you instead of filling it out manually.
Use the JSON-LD format instead of any other
Structured data should be generated at scale and not manually. Use plugins and scripts to do so.
Use original, high-quality images
Sign up to the Merchant Center
Upload your product feed
The Backlinko study
Adhere to the general advice given above
Get on the platform
Get your products on the platform
Link your website with Pinterest’s ecosystem
Users are now able to discover you through visual search
And users can pin images directly from your website to Pinterest
Adhere to the general advice given above
Visual content is one of the most direct ways to supercharge your organic presence.
As a marketer within SEO, there are two areas you need to know.
Image SEO and visual search optimization.
Two sides to the same coin. A coin that will help bring you to riches and revenue.
In this article, we will cover visual search in the form of Pinterest Lens and Google Lens. We’re going to walk you through some best practices from the world of image SEO and give you tips for increasing your traffic on some of the most significant visual search engines.
Finally, we’re going to cover why visual search should be a mainstay of your SEO strategy for the coming years.
What is visual search?
Visual search is an AI-enhanced search through your camera instead of through text.
Imagine you’re looking for a new sick pair of sneakers. You could go to Google and enter “sneakers.” Maybe if you know the brand, you can specify the search a bit.
Or you could open up Google Lens, snap or upload a picture of sneakers you like and search using that.
That’s a visual search. Using Machine Learning and Artificial Intelligence, Google can pretty accurately “read” the contents of your camera lens and search that.
And marketers like you and I need to pay attention here. Because ending up at the end of a searcher journey that starts with a visual search is a surefire way to increase your market share and organic traffic.
According to a 2019 study by The Intent Lab, 36% of consumers have performed visual or voice searches. And that number is only increasing.
What is image SEO?
Image SEO, or image search engine optimization, adheres to some of the same principles but is a bit more old-school tech.
Where visual search is searching with an image and receiving either text results or visual results, image search is slightly different.
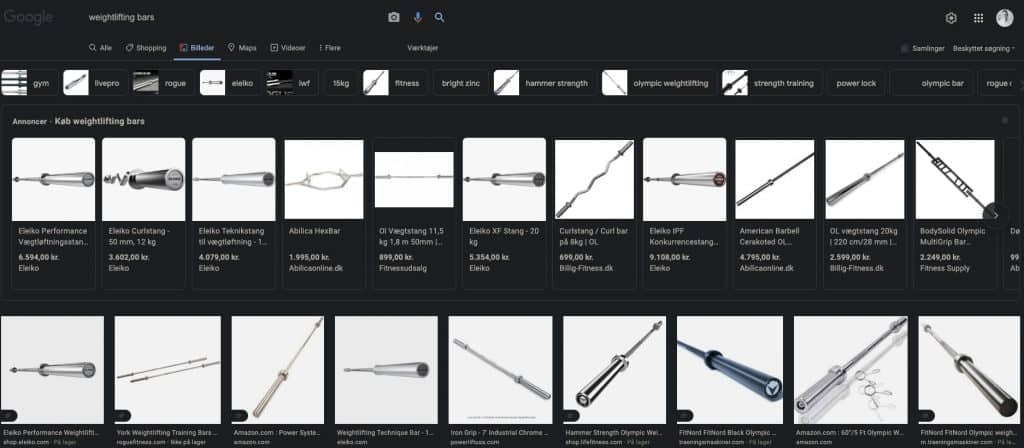
In essence, it’s a text search with visual results. Like using Google Image:

On the other side of the search, the content provider does image SEO to optimize their chances of reaching these coveted spots. We’re going to return to how you do exactly that later. Because optimizing for both at once is much easier.
As a side note, my mother-in-law has an annoying habit. She will find products she wants using Google Images but consistently fail to save the link. She’ll then - frustrated - call me, the “Google expert”, and ask me to refind what she was looking for.
So make sure that your products are searchable and findable, or you might be losing out on revenue.
The visual search platforms you need to know
Let’s get to the part of the article you’re looking for:
How to take advantage of this technology.
I am going to start by giving you a run-down of the two most important platforms to know for a beginner in the world of visual search and image SEO
Two excellent platforms using cutting-edge technology. They’re not getting points for name differentiation, however.
Pinterest Lens
Pinterest Lens is one of the essential platforms for especially e-commerces to be on. It allows searchers to quickly gather inspiration but also to shop a product they’re interested in directly.

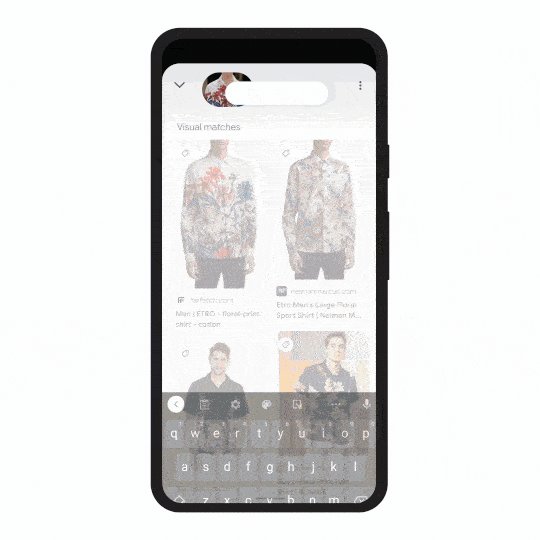
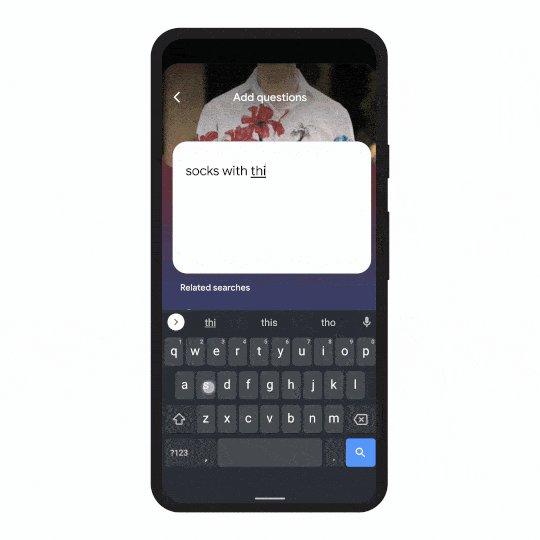
Google Lens
The other platform is the visual search engine offered by the world’s most prominent search company: Google Lens.

With the motto of “Search what you see”, Google Lens offers one of the earliest platforms for visual search - trained on millions of images. Besides recognizing objects, it’s also able to translate and transfer text found on images. All of this connected to the Knowledge Graph makes it very sophisticated. And it’s going to become even more sophisticated - but more on that in the final paragraphs.
Optimizing for both should be doable, even on smaller budgets. Good image practices count across both platforms, but some direct optimizations have to be done for each.
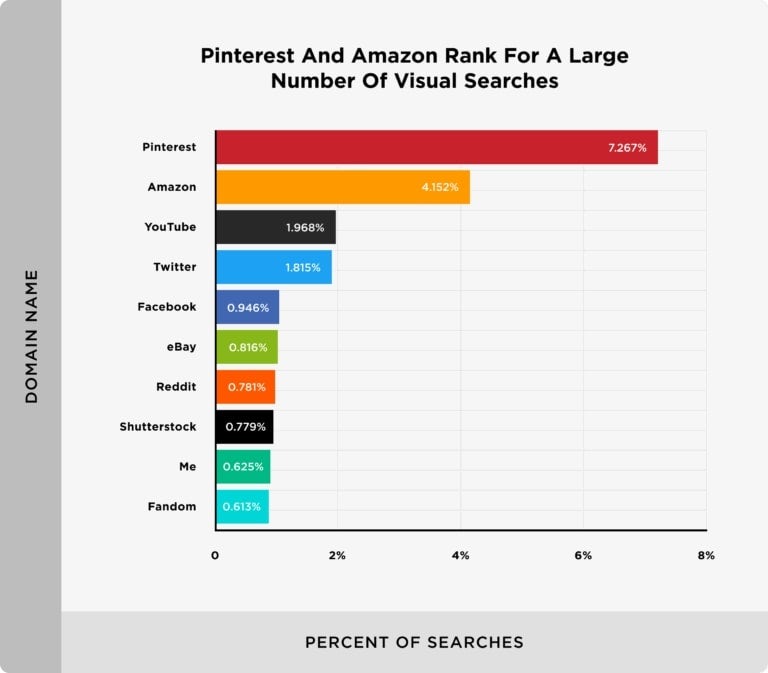
But there is a synergistic effect to chase. Not just because of the overlap in the efforts required, but also because Pinterest pages are some of the most commonly found results in Google Lens searches:

Best practices for image SEO
Now to the fun part. I’m going to walk you through the best practices of optimizing a single image. Follow these guidelines for all pictures you put on your site. After that, we’re going to cover some tips for the different platforms.
We can separate the advice here into two categories:
As always, we are going to follow Google’s guidelines closely and offer up some data-driven advice for organic search.
Alt tags and accessibility
Alt tags are the text that is used to describe an image. Screen readers use it to allow the visually impaired to understand image content on a site. It’s also served to slower internet connections if they have trouble rendering the image.
It’s implemented through HTML on the page you’re embedding the image on. Almost any CMS allows you to control the alt text easily.
In HTML, it looks like this: 
Quick tips:
Precise and descriptive file names
However, the filename of the image is pretty significant in the game of algorithms you have to play to rank well. According to Backlinko, “22.6% of Google Lens result images had a filename that matched the Google Lens search.”
Much like alt text, you want your filenames to help users and Google understand the image.
Quick tips:
Give Google some context clues
Another way that Google determines relevance is through context clues given by the content close to the image in question. They also account for other traditional SEO signals of the page the image is served on.
File formats and compression
We are moving away from relevancy signals now. So instead, we are going to take a look at some of the technical signs you can give Google.
First and foremost, you want images that load fast but still retain a high quality.
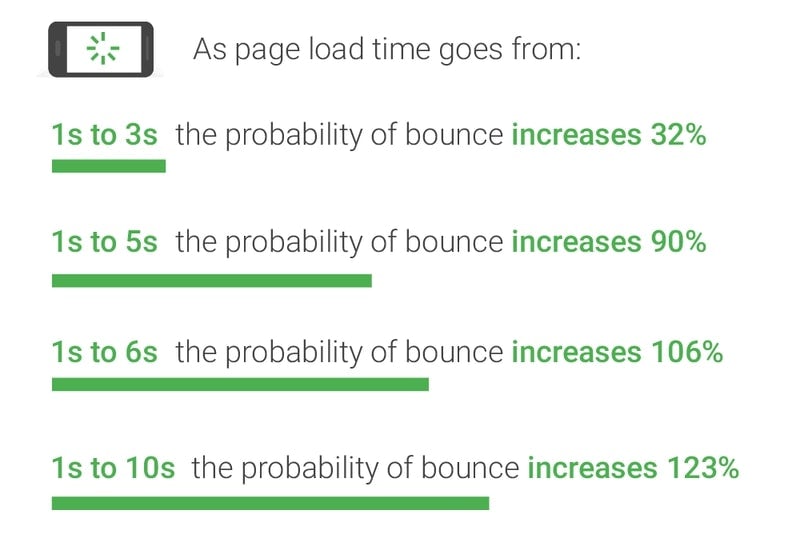
Why is speed important? Simple. It’s because users hate slow loading pages. Take a look at this study conducted by Google:

In short, the longer time it takes to load a page, the more potential customers you will lose. And since image files generally take up a lot of space compared to other elements on the web page, it’s the place to start for speed optimization.
What format to choose?
Google can serve the following formats on Google Images: BMP, GIF, JPEG, PNG, WebP, and SVG.
However, depending on the image’s content and the quality wanted, some will be worse than others.
We are going to concentrate on the two most popular here: PNG and JPG.
Use PNG when:
Use JPEG when:
A special shoutout also goes to WebP, a next-generation format that is even smaller in size than most PNGs and JPEGs. But be aware: it’s not supported universally across browsers.
For simple imagery mainly consisting of text and geometric shapes, like a logo or some explaining infographics, consider using SVG instead as it’s typically light in size and provides the absolute best, scalable quality.
Image dimensions and compression
So, now that we’ve covered the image file types you should use, it’s time to look at another vital aspect of technical image optimization: sizes and compression.
Finding the right dimensions
An issue that a lot of websites have is that they upload too large images. Not only in actual file size but in dimensions too. This has several effects: file size increases as the measurements do, and it can mean images are cropped or resized weirdly once they are put into a container.
As a main rule, your image file should have the same dimensions as the place you’re going to use it. The exception is if you serve images responsively instead, then you could also keep the scaled variants.
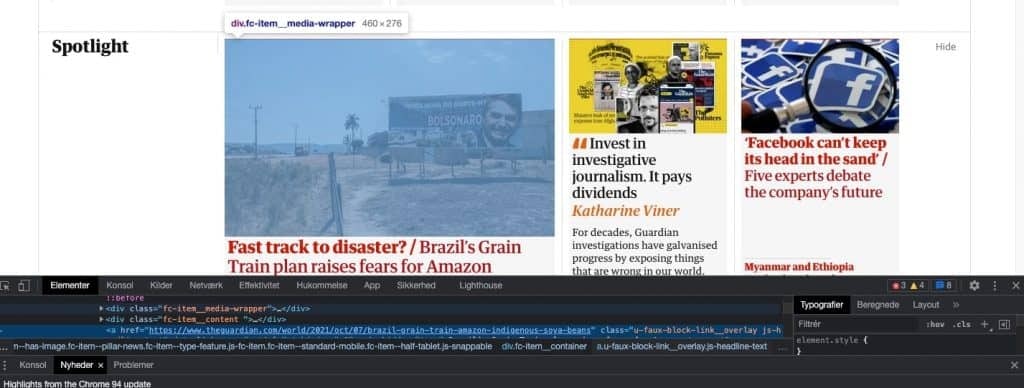
You can quickly see the actual dimensions to use by using Chrome Developer Tools and finding the correct HTML element the image is displayed in. In this example from the Guardian, it’s 480 x 276. This means your image should be around this size, maybe a bit larger to account for higher resolution displays.

Compression tools
Finally, before uploading the image to your site, you should try to compress it to squeeze out some more size victories.
Of course, this is a process akin to walking a tight-rope: too little compression ruins user experience as the page load speed decreases; too much compression and the quality suffers enough that you once again fall into foul user experience territory.
This can be done in two ways:
Image sitemap
Another way to help Google index and use your images is by using an image sitemap. Just like you (hopefully) already have one for your HTML pages, you can use one for images that help provide more context about the images you are using.
Quick tips:
Structured data
Structured data is a special kind of code that you can use on your site. It helps speak to Google in a way that you are sure Google understands. It also means Google can better determine if an image is relevant to a visual search using Lens.
Quick tips:
Tips for each platform
Now we’ve covered some general image best practices. This means your images are found and indexed correctly. This is very important for traditional SEO and should help your organic performance anyhow. Now comes the time to look at how you can leverage the platforms mentioned above to drive organic traffic campaigns.
As this is a beginner’s guide, we are going to stay with some general, low-effort tips. The point is of course, that you can get a lot of bang for your buck with just the most fundamental optimization. If you want to go beyond that, we’re ready to help you.
Google Lens
The good news is that if you are already doing SEO, you’re well on your way towards winning Google Lens too as it’s the same platform (your website) as you do the rest of your work on. But there are some tips that will help Google understand how your images relate to searcher intent.
A general idea for SEO is you want to stand out and deliver the best possible answer to a given query. But how can you do that if you use the same supplier-supplied (what a word, huh?) images as all your competitors?
You can’t.
Instead, aim for high-quality images that are original to you. You can even be cheeky and throw in your logo.
As Google’s entire ecosystem is connected, the more you feed into it, the happier it’ll be. Like a grotesque algorithmic baby.
One of the ways to do this is to create a Google My Business profile.
The next one is to create a profile on the Merchant Center. This is Google’s tool that helps you administer how you appear in the Shopping tab of search.
The next step of your journey into Google’s world is to upload a product feed into the Merchant Centre. This helps Google understand your catalogue of wares, your prices and your stock. All are parts of being found, indexed and served to the right searchers.
You do this by creating and uploading a product feed. Here’s a short guide.
Backlinko studied about 64.000 searches and came to some conclusions about Google Lens ranking factors. I encourage you to read it through and decide on priorities for optimization.
The advice offered on general image SEO hits doubly here. Both because it’s what Google likes for general SEO, and precisely because it helps optimize for Google Lens searches. So make sure you go through the checklist of file sizes, formats, and other optimization avenues.
I’m going to level with you here. Pinterest requires more work before it works for you. And it should be seen not just as an extension of SEO but as its own channel alongside your own website. So we’re going to introduce the bare minimum here for presence.
Much like Google, Pinterest offers its own services for businesses aiming to take advantage of its pins.
Start out by creating a Pinterest Business Account. This allows you to manage boards and pins and run ads and other organic campaigns directly from Pinterest.
Here’s where it gets bothersome. Besides maintaining images on your own site, you want to categorize and upload them to Pinterest as well.
You do this by creating boards and organizing product images within those. Here it’s recommended to use the same categories as on your own website. So if you arrange your sneakers by Men/Women and then by colour, do the same on Pinterest.
Much like you’d do with Merchant Centre or with Analytics, Pinterest wants to connect to your website too.
You need first to verify and claim your website. Here’s how you do it.
Then you want to add and upload a product feed to Pinterest too. This allows Pinners to shop directly from you through the app.
Further, if you want conversion tracking and analytics, install the Pinterest tag on your website. Finally, for extra synergy, you can install the Pinterest save button on your website, too.
When all of this is done, a couple of things happen:
The “ranking factors” of Pinterest are different to Google’s - in part because Pinterest uses their own platform, in part because Pinterest also functions like many social media sites do: by valuing and encouraging engagement.
However, by optimizing at the SEO level, you make sure everything works when people visit your site from Pinterest and by technical optimization, you make sure they reach your site and stay there. (Remember that exponentially increasing bounce rate?)
For a deeper dive into Pinterest SEO ranking factors, check out this guide or this guide for other marketing options on the site.
The future of search: MUM
3.000 words later, and you hopefully know a bit more about visual search and image search.
Remember how I said that image search was searching for images with text, and visual search was searching for images with images?
Yeah, that’s not going to stay true forever.
Let’s talk about MUM. Or Multitask Unified Model. It’s an update that’s been on its way at Google for some time. The whispers of it echo in the corners of the internet. It is filling our heads with dreams of the future of search.
We don’t need to go through the technical details. But let’s talk about what it does for search.
One of the things that MUM can do is make search multimodal. This means that you will be able to combine visuals and text search in ways yet unheard of.

All of this is powered by Google’s Knowledge Graph. A massive machination that we both benefit and benefit from by doing SEO. If you want to stay relevant for the future, you need to optimize for visual search. Not only is it a powerful tool and channel for increased organic revenue right now, but it is also going to explode in the years to come.

CPO & Partner
Thomas is the CPO (Chief Product Officer) and Partner at Bonzer, which means his day-to-day focus lies in constantly analyzing Google's algorithm and developing SEO as a product. Thomas has worked with SEO for several years with a strong passion for sharing his knowledge on how businesses can best implement SEO into their operations. In addition to Bonzer, Thomas contributes his expertise to readers at publications like Search Engine Journal, DanDomain, and Detailfolk. He also teaches Digital Media Strategy at Copenhagen Business School and SEO at DMJX in Copenhagen. If you have any questions or requests regarding the SEO universe, feel free to contact him at [email protected].

Let us show you an SEO strategy that can take you to the next level
A brief meeting, where we review your position in the market and present the opportunities.
Let us show you an SEO strategy that can take you to the next level
A brief meeting, where we review your position in the market and present the opportunities.