/
SEO
/
0 min read
What is Core Web Vitals and How to Optimize (June Ranking Update)

Largest Contentful Paint (LCP)
First Input Delay (FID)
Cumulative Layout Shift (CLS)
In the world of SEO, the market leaders are not only the best at creating high-quality content and correct link-building. They are also the best at utilizing the tools provided by Google to understand the technical health of a website.
One of the primary tools provided for website managers and SEO-specialists is Google Search Console. The tool allows precise measuring of anything from performance in clicks to mobile usability.
It also creates an overview of the page experience, which is in position to become one of the important ranking factors for search engine ranking. This will already have a soft launch here in June.
Additionally, and more importantly, Google Search Console is host to the Core Web Vitals analysis.
Core Web Vitals
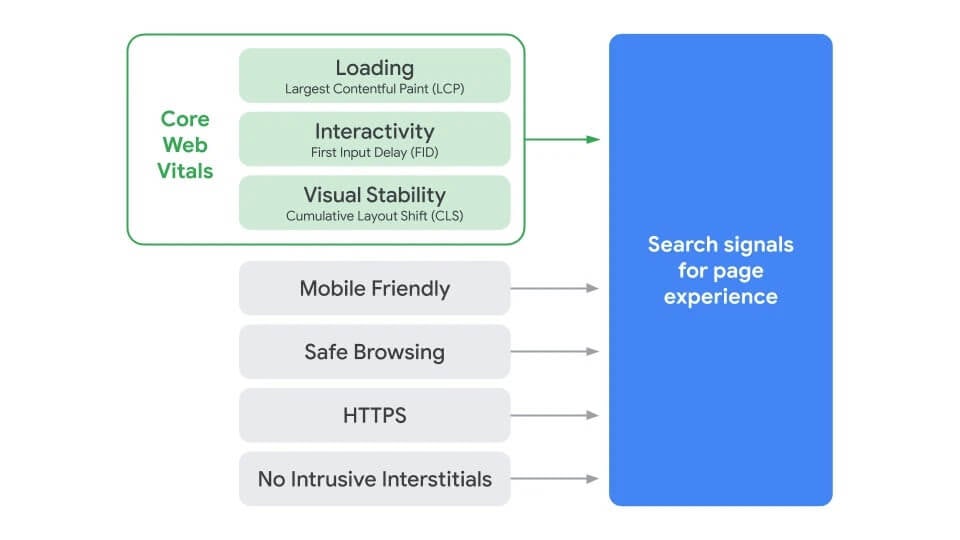
The Core Web Vitals (CWV) presents measurable and digestible data from a given website based on three different factors. All of these have the common purpose of portraying actual user experience on the website.
The three factors are:

On their own, these concepts fail to create appropriate value for analyzing a website’s performance. In cohesion, however, they manage to fulfill the desired purpose of mimicking a user’s experience on a website. This leads to reports with valuable insights into how certain elements affect user behavior and retention.
Largest Contentful Paint (LCP)
The first measure, LCP, covers the time it takes to render the largest image or text block in the view. This is calculated in relation to when the page began loading. Previously the focus has been on the First Contentful Paint (FCP), but a shift has been made towards the Largest being more important to user experience. LCP is measured in seconds and is considered acceptable when below 2.5 sec.
You can read more about Largest Contentful Paint here.
First Input Delay (FID)
The second measurement, FID, calculates the time between entering the website’s address being able to interact with the website. First impressions are equally important on websites as in person, which means FID is measured in milliseconds. The first interactivity between a user and a website should never be above 100 ms.
You can read more about First Input Delay here.
Cumulative Layout Shifts (CLS)
The final measurement, CLS, is an estimation of visual instability on a website, after initial rendering. CLS covers the unexpected layout shifts primarily, in order to avoid punishing a website for design decisions. Since CLS is a rather abstract measurement, it cannot be scored in seconds or centimeters. The layout shift score is the multiplication of impact fraction (how the view is impacted between frames) and distance fraction (how far the element has moved in the view). A website is considered to have good CLS, when scored at 0.1 or below.
You can read more about Cumulative Layout Shifts here.
Using Core Web Vitals in Technical SEO
In Bonzer, we utilize CWV to investigate, analyze, and execute.
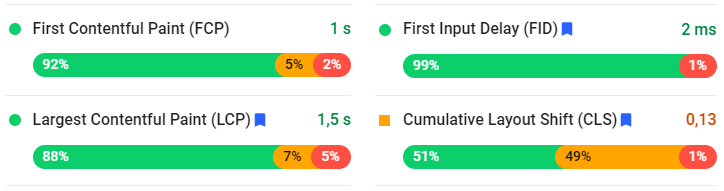
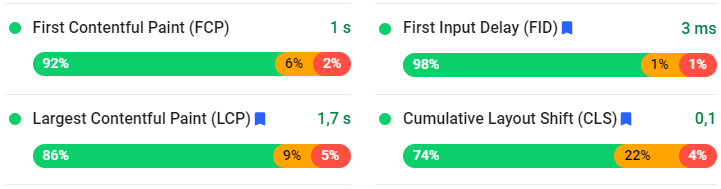
I will now present you with the case of Brödernas, one of Swedens preferred places for premium burgers and beers. According to Google’s PageSpeed Insights, Brödernas’ website was suffering from issues within all three categories: LCP, FID, and CLS.
Investigate
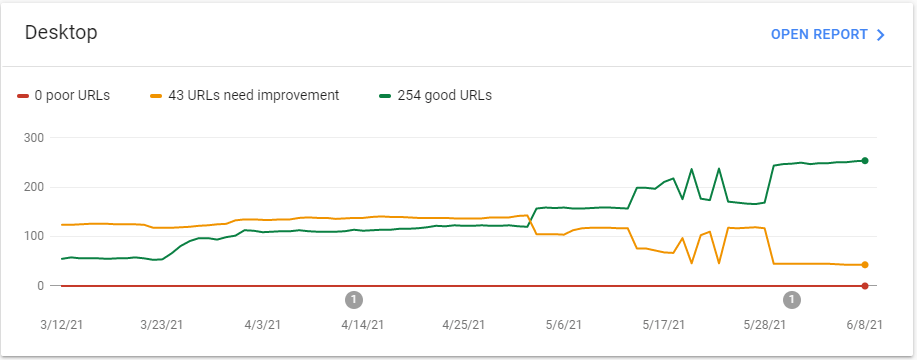
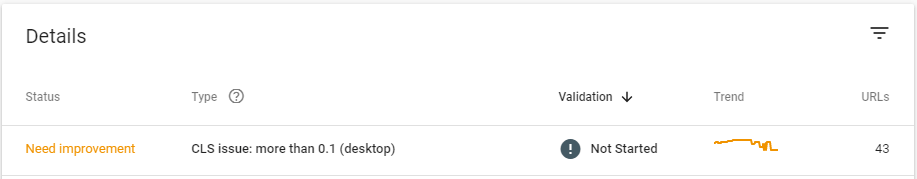
We investigated the website for glaring errors and problematic URL’s. By investigating the URL’s that were tagged by CWV, it became clear that the primary issue affecting the website’s user experience was CLS.

Analyze
We then analyzed the URL’s that reported too high scores of CLS. This analysis provided us with an overview of which elements affected the website’s CLS score negatively and by how much.

Further analysis of the affected URL’s led us to PageSpeed Insights. Here we were able to confirm that the primary issue on the specific URL was indeed CLS, and further locate the specific elements troubling on the page.

By navigating to Avoid large layout shifts in PageSpeed Insights we finalized the location of the erroneous element.
Execute
Based on this we were able to collaborate with Brödernas on executing the correct measures to repair the CLS score of the page, as well as other affected pages.
Many of the CLS issues were caused by image-files loaded in outdated formats (PNG & JPG) requiring too many resources to load, resulting in them loading in late and shifting the page layout. By executing on these issues we were successful in bringing the website’s CLS in line.

Ultimately, the adjustments made to the CWV of Brödernas’ website has been part of their rapid growth within the Swedish restaurant market.
The importance of CWV on the work done to websites like Brödernas can not be understated. While other Google-tools like PageSpeed Insights provide a snapshot of the ultimate, technically measurable effect of a website’s CWV, it fails to provide valuable insight to the specific pages affected by a poor user experience.
The true value is first presented when the tools are applied in synergy, utilizing each of their strengths and limiting their individual weaknesses to properly identify the optimal roadmap for optimizing a website for user experience.
A tool for the future
Page Experience becoming a ranking factor is right around the corner. Whether it will launch ultimo August, as expected, or later, the matter of fact is that page experience, and ultimately user experience, will become an even stronger staple of page ranking and SEO. Page experience encompasses several key aspects of website health.
This includes the use of HTTPS, the focus on mobile-user friendliness, pagespeed and more. In preparation for this shift in power, webmasters, content managers, SEO-specialists and anyone in between should strive to master CWV in order to create a better user experience.
A great tool to support this hunt for knowledge and mastery is Google’s Lighthouse Scoring Calculator. The tool visualizes the weighting of each Web Vital, as they would be when calculating PageSpeed Insights’ performance score.
In a utopia, resources are unlimited and all errors and issues are instantaneously resolved, resulting in perfect performance scores. This is not the case in most scenarios, as limited funds and resources force prioritization of workloads and optimizations. The Lighthouse Scoring Calculator enables optimal prioritization for developers by visualizing the garnered effects from actions taken on specific Web Vitals factors.
Final thoughts
You can do all the right things, take all the right actions, and make all the right decisions when it comes to creating a solid foundation on your website.
However, if you do not keep a consistent watch on the health of your website, and the performance of your pages, you will be left behind by your competition. You have all the tools necessary available and within reach when you work with Google Search Console - and more specifically Core Web Vitals.
You are able to monitor your website’s health, pagespeed, and user experience all from a single interface. In addition to this, CWV interacts with most market leading tools, allowing you to keep an extensive overview while retaining the possibility of diving into specific reports and analyses, in order to facilitate better website health and stability.
As page experience becomes a bigger factor of future ranking, it will become increasingly important for optimization. However, by design it will never be able to detach itself completely from CWV, as these indicators have been so finely woven into the fabrics of Google Search Console’s website analysis.
One thing is for sure, though: Brödernas is now optimized and ready for the page experience update.

Director, Technical SEO

Let us show you an SEO strategy that can take you to the next level
A brief meeting, where we review your position in the market and present the opportunities.
Let us show you an SEO strategy that can take you to the next level
A brief meeting, where we review your position in the market and present the opportunities.